在Linux上搭建Hexo博客 & 我的搭建博客历程
写在前面
本文是基于本人服务器目前所用的Linux系统CentOS 7编写的,但事实上其他版本的Linux,甚至是macOS、Windows也都大同小异。这里会有一大篇废话来讲我的博客历程,如果不喜欢看的请跳过这一段。
本文实际上就是本人搭建Hexo的全过程啦。
我的博客历史
我的博客历史可以追溯到2015年,那时候还在北京培训OI,心血来潮想写博客记录自己对算法、数据结构的理解,以及刷题记录,对服务器的概念一窍不通,所以使用博客园开启了我的博客生涯。
我的这个Vendetta Blogs算是我现存能找到的最早的博客了,也是唯一被我留在网上的博客

这是我最早的两篇博客,质量的话是这个博客里最高的了(当然阅读量也是

上百度一搜LCA,偶然发现排名第一居然是我的博客,甚至超过了百度百科?
其实自己心里是有窃喜的,但是这里不得不提,Tarjan局限性很高,大家还是去认真地学习一下倍增吧(唔

接下来还用了CSDN、新浪云SAE、主机屋免费的主机,但是仍然觉得不好用,于是购入了人生第一个虚拟主机(为了不用备案所以买了枫叶主机),不得不说当时国外的主机对国内用户不是很友好其实,买了60一年的主机,宕机多次,现在不知道怎么样了。
装上人生中第一个blog应用——WordPress,后来觉得对国内用户不怎么友好(当年插件、主题甚至文档都要要科学上网,还都是英文文档,当然现在很好用啦),换成了Z-blog,嫌弃主题太少,再后来就换成了用了最久的博客软件Typecho(现在貌似停止维护了?),很轻量,第三方插件主题也很多。
再后来,就购入了现在这款阿里云学生机(2016年11月),把原本主机上的Typecho博客移植过来,用了一段时间后莫名其妙被Hack,数据库直接炸了,还没备份!
修复无果后就开始建立新博客,本来想继续用Typecho的,但是发现了Ghost,一个需要科学上网好看又好用的blog软件,于是呼,在METO大大的帮助下,我总算是把新的博客搭建好了,可没过一段时间…又被「不愿意透露姓名的黑客」给Hack掉了(可能?),后台都进不去(也可能是因为需要科学上网?),然后就需要再建立一个新的博客,于是就有了你现在看到的这个由Hexo驱动的博客啦!
为什么选择Hexo?
我也算是大大小小博客软件都用下来的人了,对于我来说,之前那些用起来最好的只有Typecho和Ghost。
但是Ghost很多东西都需要科学上网,我是个嫌麻烦的人。
看了眼Typecho似乎很久没有更新了,虽然还有很多人在用,但我还是想换一个。
然后挑来挑去就想起了之前看到的Hexo,打算试试。
不用不要紧,一用我只能说赞不绝口!
首先文档全支持中文,并且非常详细,对于我这种英文水平不高的人来说,很优秀。
其次我很喜欢这个纯markdown渲染的方式,以及类似编译地生成静态网页文件,很像是在写普通程序的时候编译运行,虽然这个「编译」的时间会比PHP写成的其他博客软件看起来「效率」慢些,但是出错了好查鸭!
于是乎…就决定是它了,Hexo!
事实上编译成纯静态文件也有个好处,这样博客网页和软件文件是分离的,外界难以访问到博客以外的内容。
那么接下来,就由我介绍一下如何在CentOS 7上安装和使用Hexo吧!
什么是Hexo?
注意:下列信息大部分摘自Hexo官方文档
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
我的理解就是把写好的博文「编译」成网页。
如何安装?
首先确保你的安装环境中有这么两样东西:
没有也不要紧,CentOS 7可以直接
1 | sudo yum install git-core |
官方文档推荐用nvm装Node.js,不过我寻思没必要(逃,这里收回我之前说的话,yum的nodejs并不一定是最新的,甚至可能是很老的版本(我还是太年轻了),所以这里依旧推荐大家用nvm安装nodejs
两行命令净搞定啦:
1 | wget -qO- https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh |
装完后就可以直接安装Hexo啦:
1 | npm install -g hexo-cli |
这步成功就把hexo管理工具装完了,你可以随时在终端输入hexo -v查看关于Hexo的所有软件版本信息。
接下来,就是要新建一个Hexo博客文件夹
1 | hexo init <folder> |
这条指令会在当前所在目录下新建一个名为<folder>的文件夹,里面便是我们的博客文件。
接下来执行
1 | cd <folder> |
部分人可能会遇到如下的警告:

事实上并不要紧,这是由于fsevents不在package.json里,但仍然被安装了,这是MacOS的可选依赖,对于我们造成不了影响,无视即可。
这一步完成后,我们的Hexo博客也算正式安装完了。
开始建站
Hexo装完了,我们正式开始建站。
在此之前,我们需要先了解一下Hexo博客的目录结构
.
├── _config.yml 这是网站的配置信息
├── package.json 这是已安装的应用程序信息
├── scaffolds 这是模板文件夹,创建post、page时等将以这里为模板创建.md文件
├── source 这是用户资源文件夹
├ ├── _drafts 默认没有这个文件夹,这里是草稿存放文件夹
├ └── _posts 这是博文存放文件夹
└── themes 这是主题存放文件夹
接下来可以先到Hexo官方主题商店中挑选自己心仪的主题模板,然后下载(一般是通过git)到theme文件夹。
然后按照主题模板的文档说明修改对应信息,吐过你暂时觉得这些事情太繁琐,你大可以直接运行下列语句,看看默认的博客长什么样。
注意:无论是修改什么配置文件,或者是文章的Front-matter(后面会提到),我们都需要在属性的冒号和值之间加上空格,否则可能会发生语法错误。
1 | hexo g |
上述命令实际上是下列命令的缩写
1 | hexo generate # 生成静态文件 |
执行成功后应显示

到这里我们其实就建站成功了,接下来通过http://yourip:4000即可访问。
hexo g执行后会自动创建一个public文件夹,其中是根据你设置的主题自动生成网页文件,包含你source下所有的post和和page。
嫌后面带端口号不好看?or 想用域名访问?
很简单,我们可以用Nginx进行反向代理。当然,如果你没有Nginx,可以尝试通过sudo yum install nginx或者其它方式安装,具体注意事项请参考官方文档。
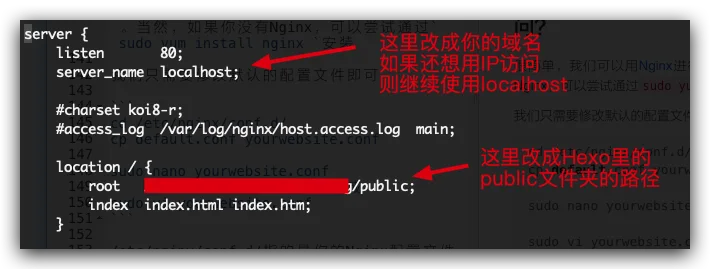
我们只需要修改默认的配置文件即可:
1 | cd /etc/nginx/conf.d/ |
/etc/nginx/conf.d/指的是你的Nginx配置文件存放目录,如果你是通过yum安装的Nginx,应该和我一样。yourwebsite可以是任意的名字,为了方便区分,建议使用域名命名。
注意:如果你仍然希望使用IP访问,则不需要执行cp default.conf yourwebsite.conf而是直接修改default.conf,否则reload时会发生错误。
修改你的配置文件如下:

修改完保存后并执行
1 | nginx -s reload |
至此,我们的建站过程算是基本完成了。
写文章
搭建好博客,第一重要的事情就是写篇文章告诉世界。
Hexo写文章非常简单,只需要执行
1 | hexo new [layout] <title> |
其中,[layout]不填默认使用_config.yml中的default_layout参数,没修改过的话便是post(文章),还有就是page(页面)和draft(草稿)。
<title>是创建的文件名,默认会成为文章的标题,如果你需要使用空格,请使用引号包含起来。例如"hello world"
执行完成后会在source/_posts目录下生成一个对应的.md文件,包含以scaffolds文件夹下的模板自动生成的Front-matter及其他博文内容。
接下来你只需要用markdown格式
Front-matter
这是一个值得介绍的内容,它用于指定个别文件的变量,包含了文件的各种属性,你可以规定,可以修改。
如果你没修改任何模板,创建完新文章产生的.md文件就会有类似这样的内容:
1 |
|
这两个属性很显而易见的是标题和创建日期。
Front-matter包含了很多内容,有些主题也有自定义的属性,官方给出的属性如下:
| 参数 | 描述 | 默认值 |
|---|---|---|
| layout | 布局 | |
| title | 标题 | |
| date | 建立日期 | 文件建立日期 |
| updated | 更新日期 | 文件更新日期 |
| comments | 开启文章的评论功能 | true |
| tags | 标签(不适用于page) | |
| categories | 分类(不适用于page) | |
| permalink | 覆盖文章网址 | |
| keywords | 仅用于 meta 标签和 Open Graph 的关键词(不推荐使用) |
如果你不清楚这些内容会对你的文件(文章、页面)产生何种影响,可以尝试在文件内加上这些属性。当然,有些主题并不一定会显示所有属性。
实在搞不明白?那就不要动了,好好写博文吧。
值得一提的是,Front-matter支持JSON的格式
只需要将---替换成;;;即可
创建page(自定义页面)、darft(草稿)
与上述写文章方法类似,只是创建出来的文件存放的位置不同
| 文件类型 | 位置 |
|---|---|
| post | source/_posts |
| page | source |
| darft | source/_drafts |
不同的主题可能可以创建页面时可以使用主题自带的样式,比如我的主题自带分类、标签、归档页面,我只需要创建page然后再Front-matter里修改对应属性使其得以被识别即可。具体的请参考各个主题的官方文档。
页面内容也是以markdown格式编辑。
创建、编写完成后
写完一篇文章后最后的步骤的当然是发布了,上文其实已经提到,我们只需要执行hexo g即可将文章「编译」成静态网页文件,也就成功发表文章啦!
这里推荐各位在本地编辑.md文件,最后再上传到服务器,毕竟终端编辑文章仍然不方便。
当然也可以采用git的方式来管理.md文件,具体的后面会写篇文章介绍。
Hexo常用命令
1 | hexo init [folder] |


![[算法] 浅讲线段树和树状数组(一)](https://pic.rmb.bdstatic.com/bjh/cfde8718407f5f3bc0e2a652e50705ff.png)


![[算法] 浅谈莫比乌斯反演](https://ae01.alicdn.com/kf/Hca3693487f744ad4b0a75856e314aa76K.png)
![[题解] 头脑风暴专题](https://ae01.alicdn.com/kf/Hee2a7a6730c54787a8a6184a57d7ff44s.jpg)